
Macam ni , tapi dia floating kat bawah blog . Kalau nak tahu , jom ikut TUTORIAL ini .
1. dashboard - design - add gadget - html/javascript
2. copy code ni dan paste di dalam kotak html/javascript
<div style="POSITION: fixed; bottom: 2px; left:6px;"><div style="MARGIN-LEFT: .1em; MARGIN-RIGHT: .1em" class="linkopacity" href="#" rel="nofollow" target="_blank" imageanchor="1"><span style="background-color: #FAFAFA; padding: 13px 9px; border: 2px solid #F2F2F2; solid;color:#F2F2F2;"><object width="60" height="25"><param name="movie" value="http://www.youtube.com/v/5EGSlwGiXTs?fs=1&hl=en_US&rel=0&autoplay=1&loop=1" /><param name="allowFullScreen" value="true" /><param name="allowscriptaccess" value="always" /><embed src="http://www.youtube.com/v/5EGSlwGiXTs?fs=1&hl=en_US&rel=0&autoplay=1&loop=1" type="application/x-shockwave-flash" width="60" height="25" allowscriptaccess="always" allowfullscreen="true"></embed></object></span></div></div>merah - tukar kepada left or right .
oren - warna-warna ni pandai lah korang tukar eh . Boleh tukar di SINI .
pink - kalau korang tak nak lagu tu berulang-ulang , delete code itu okey .
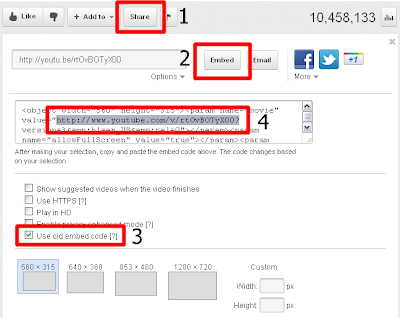
biru - letak embed code lagu kegemaran korang dari YOUTUBE . Macam ni :

3. Save !

1 ♥:
Ain :) macam mana nak letak kalau kita guna template yang lain? Thankyou :)
Post a Comment